Webserver und Webbrowser
Für die Aufgaben des Clients (Seite abrufen und anzeigen) und auf der Seite des Servers (Seite kopieren und zurückgeben) benötigst du besondere Programme (Software):
Der Server verwendet eine Software zum Bereitstellen von Webseiten, diese nennt man Webserver.
Auch in Filius müssen wir diese erste einmal installieren.
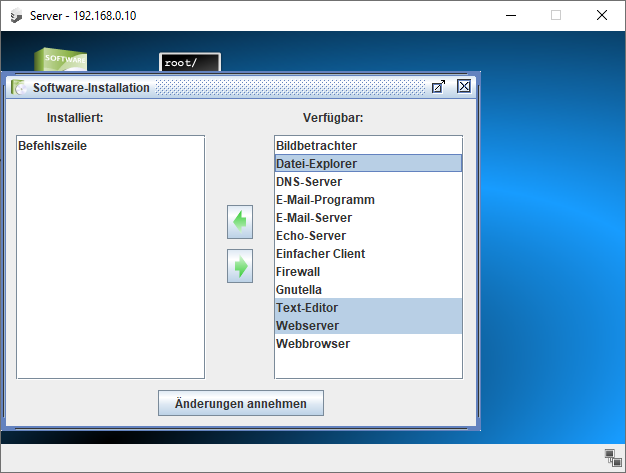
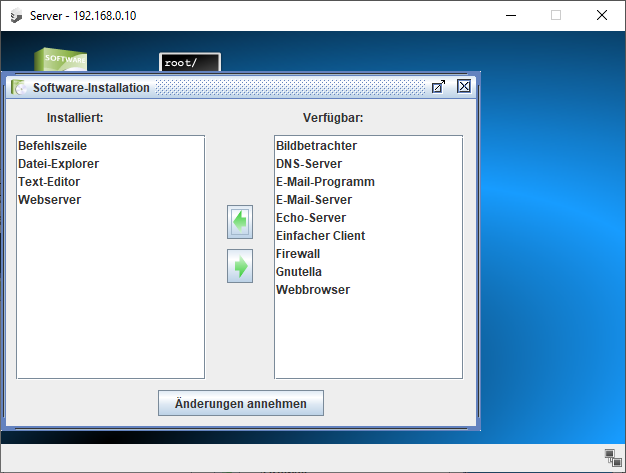
Neue Software in Filius
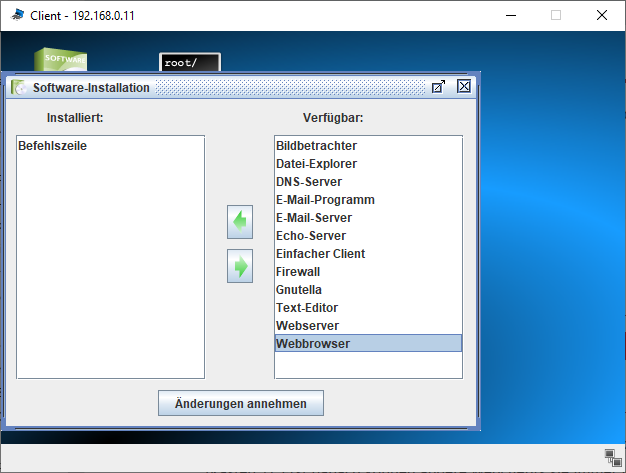
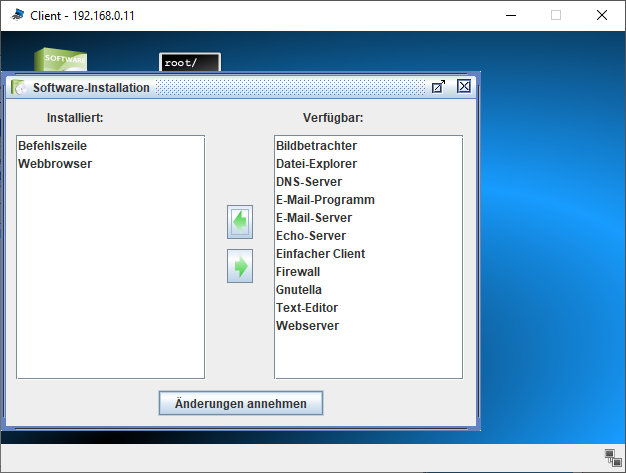
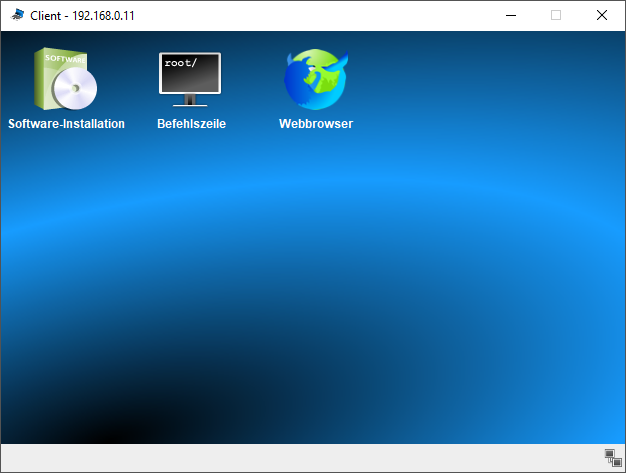
Installiere den Browser auf dem Client. Starte dazu die Simulation wieder  .
.




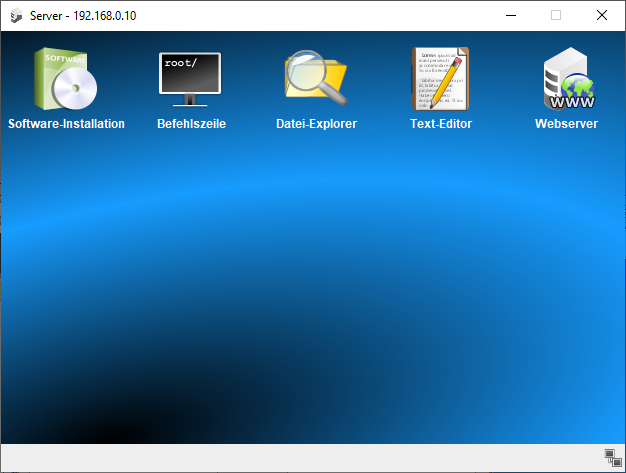
Auf dem Server installieren wir neben dem Webserver noch weitere Software (Datei-Explorer und Text-Editor):



Seite bereitstellen
Der Webserver muss die Seite erst einmal vom Entwickler bekommen. Das kannst du in folgendem Sequenzdiagramm erkennen:
- Von einem Entwickler-Rechner wird die HTML-Datei auf den Server "hochgeladen".
- Erst danach können andere Webclients sie immer wieder abrufen.
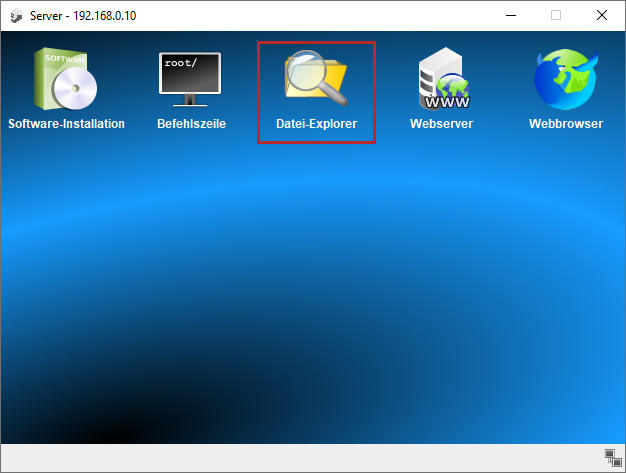
Das funktioniert auf unterschiedliche Weise. In Filius können wir sie über den "Datei-Explorer"  hochladen.
hochladen.

- Öffne das Programm "Datei-Explorer" (Doppelklick).
- Wähle das Verzeichnis webserver aus (Doppelklick).
- Du siehst schon vorhandene Dateien. Klicke auf Importieren.
- Wähle eine HTML-Datei auf deinem Rechner (Doppelklick).
- Deine Datei liegt nun auf dem Webserver bereit.
Klicke auf die einzelnen Schritte zur Veranschaulichung.
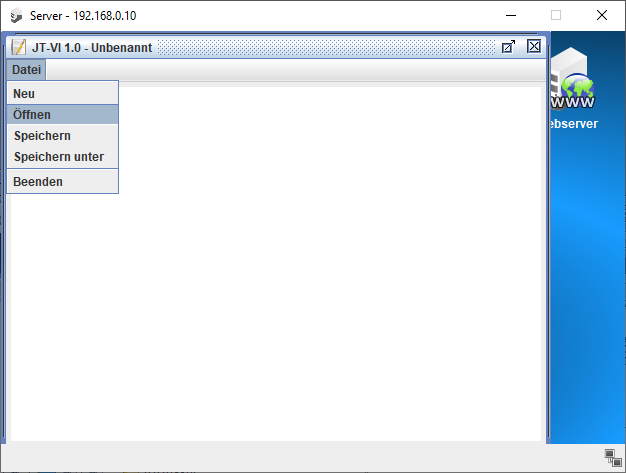
In Filius kannst du über den Text-Editor  Dateien direkt ändern.
Dateien direkt ändern.

- Klicke auf Datei / Öffnen.
- Wähle per Doppelklick das Verzeichnis webserver.
- Wähle eine HTML-Datei aus (Doppelklick).
- Du kannst die Datei jetzt verändern und dann speichern.
Klicke auf die einzelnen Schritte zur Veranschaulichung.
