Exkurs: Elementstruktur
Zielsetzung
Auf dieser Seite schauen wir uns die Struktur der HTML-Elemente auf einer Webseite genauer an.
Experimente mit Entwickler-Tools im Browser
Moderne Browser enthalten sogenannte Entwickler-Tools, mit denen man die „Vorderseite“ und „Rückseite“ gleichzeitig betrachten kann. Die Tastenkombination „Strg.“ + „Umschalt“ + „I“ oder Rechtsklick + „Untersuchen“ öffnet in der Regel die Entwickler-Tools.
Aufgabe 1
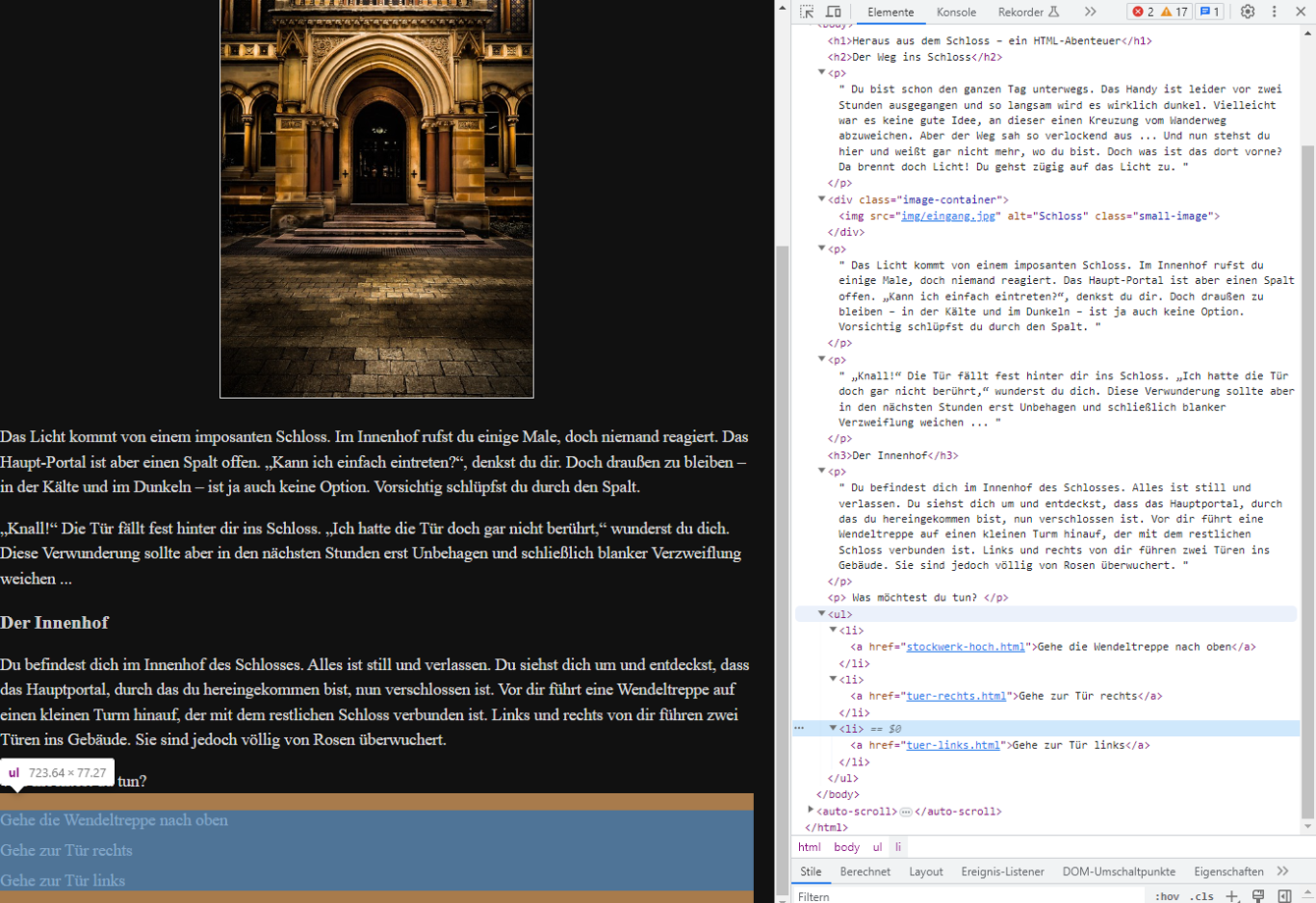
Rufe eine von dir erstellte Webseite (aus dem Projekt) im Browser auf und öffne die Entwickler-Tools. Du kannst nun in der Regel zwischen mehreren Ansichten wechseln; wir interessieren uns für die Ansicht der HTML-Elemente (z.B. „Elemente“ oder „Inspektor“). Sie könnte so aussehen:

(a) Wähle im Quelltext verschiedene Elemente aus und betrachte, welche Bestandteile der Webseite zu diesem Element gehören. Du musst dafür gegebenenfalls Elemente „aufklappen“. Im Bild oben wurde mit einem Klick auf den kleinen Pfeil das Element <ul> aufgeklappt, um darin enthaltene <li>-Elemente zu sehen.
(b) Du kannst mit entsprechenden Funktionen der Entwickler-Tools auch Texte einfügen, verändern oder unsichtbar machen. Probiere das aus.
(c) Das Aufklappen der Elemente zeigt, dass sie eine ineinander verschachtelte Struktur aufweisen. Diese Verschachtelung kann man auch durch die farblichen Markierungen bei der Arbeit mit den Entwickler-Tools erkennen; man verdeutlicht sie außerdem oft im HTML-Quelltext durch Einrückungen. Mache dir die verschachtelte Struktur der von dir gewählten Seite klar.
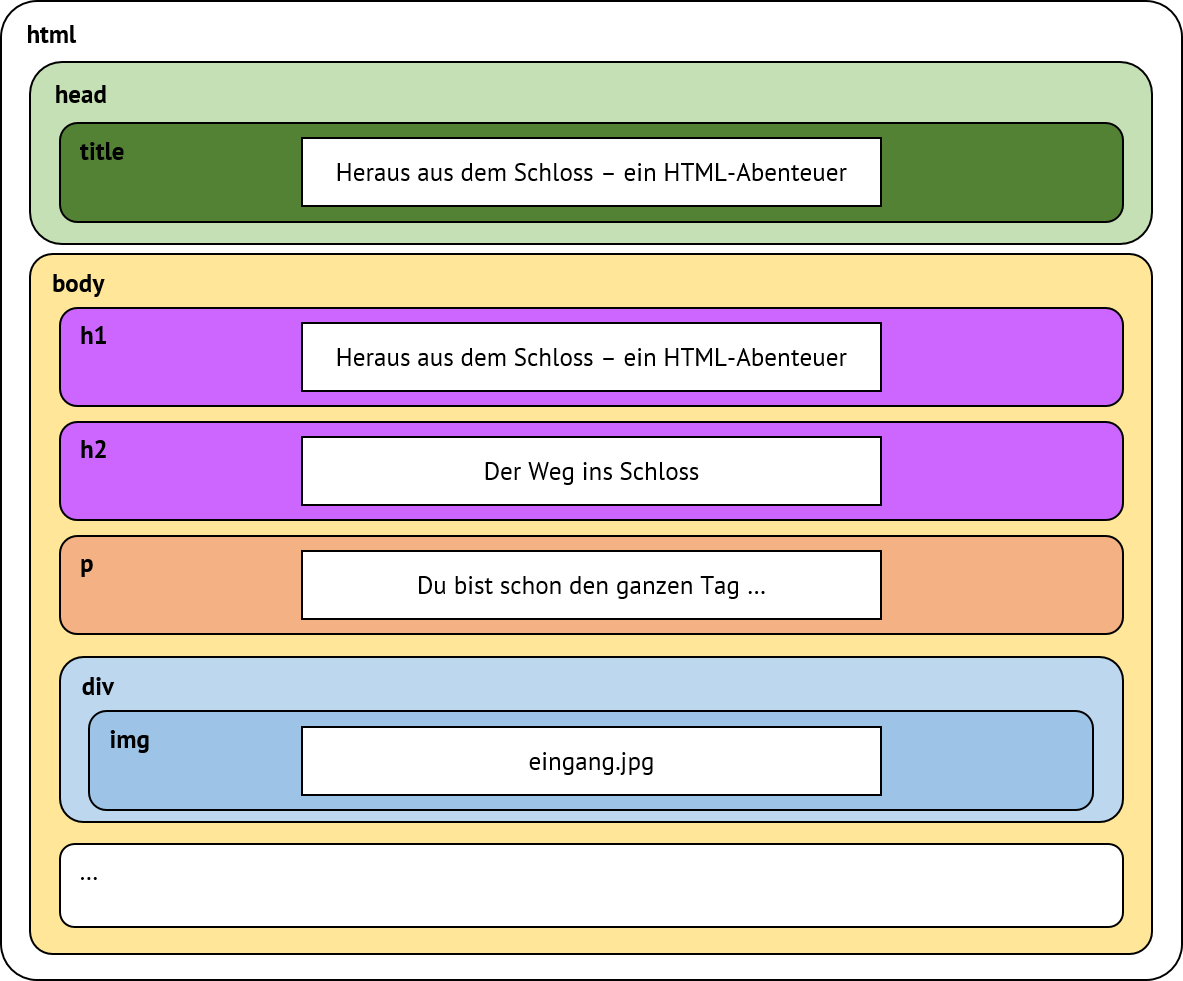
(d) ✏️ Die ineinander verschachtelten HTML-Elemente einer Webseite lassen sich im Baukastenprinzip darstellen. Skizziere die Element-Struktur der von dir betrachteten Webseite auf diese Weise. Für die oben dargestellte Webseite würde das so aussehen:

Aufgabe 2
Wenn du dich mit CSS beschäftigt hast, dann füge die folgenden CSS-Regeln in deine Webseite ein. Sage voraus, wie sich das Aussehen der Webseite ändern wird, und überprüfe, ob du richtig liegst.
h1
{
color: green;
}
p em
{
font-weight: bold;
}
p, ul
{
text-decoration: underline;
}
Aufgabe 3
(a) Rufe eine professionelle Webseite auf und untersuche auch sie mit den Entwickler-Tools. Verschaffe dir auch hier einen Überblick über die Element-Struktur und nimm gezielt Veränderungen an der Seite vor.
(b) ✏️ Skizziere den grundlegenden Aufbau der Element-Struktur im Baukastenprinzip. Da die Webseite vermutlich deutlich komplexer ist als deine eigene, darfst du dich auf wesentliche Teile beschränken.
Aufgabe 4
Wie du auf dieser Seite gesehen hast, dürfen die HTML-Elemente auf einer Seite nicht wild durcheinander kommen, sondern sie haben eine bestimmte Reihenfolge. Ordne die einzelnen Tags hier richtig an. Auf dem i-Symbol wird die Semantik der Tags erklärt.
Quelle: Learning Apps
Elementstruktur an anderen Stellen
Dass ein Dokument aus mehreren, ineinander verschachtelten, Elementen besteht, ist keine Besonderheit von Webseiten. Jedes Buch und jeder Zeitungsartikel ist nach diesem Prinzip aufgebaut.
Aufgabe 5
(a) ✏️ Erstelle selbst einen kurzen Zeitungsartikel zum Thema „Informatik als Schulfach“ (oder einem anderen Thema mit Informatik-Bezug). Der Artikel sollte dabei Elemente wie Titel, Untertitel, Lead (Einführung), Absätze, Zwischentitel und Bilder beinhalten.
(b) Erstelle einen Artikel mit derselben Struktur als HTML-Dokument.
(c) ✏️ Skizziere die Element-Struktur im Baukastenprinzip.

