Erweiterung CSS Grid
Wir arbeiten in diesem Kapitel mit den Datien 2.html sowie 2.css des letzten Kapitels weiter.
Im letzen Kapitel haben wir das Grid angelegt und die Elemente platziert. Die mittlere Spalte reagiert schon auf die Breite des Fensters, jedoch ist das Layout für sehr
kleine Bildschirmbreiten noch nicht optimal, da der Platz für die mittlere Spalte immer kleiner wird und sogar null werden kann. Wir müssen daher mit media queries arbeiten,
welche du im Kapitel HTML Responsive Design nachschlagen kannst.
Wir wählen dabei die Strategie mobile first, der CSS Code soll also standardmäßig für sehr kleine, also mobile Bildschirme geschrieben werden. Für größere Bildschirme gibt es dann Ausnahmen im Code die über media queries umgesetzt werden.
Aufgabe 1
-
Füge den folgenden Code am Ende der CSS Datei hinzu:
@media only screen and (min-width: 400px) { ... } - Kopiere die komplette CSS Definition für den body Tag in den media query. Damit ist die Ausnahme für große Bildschirme definiert.
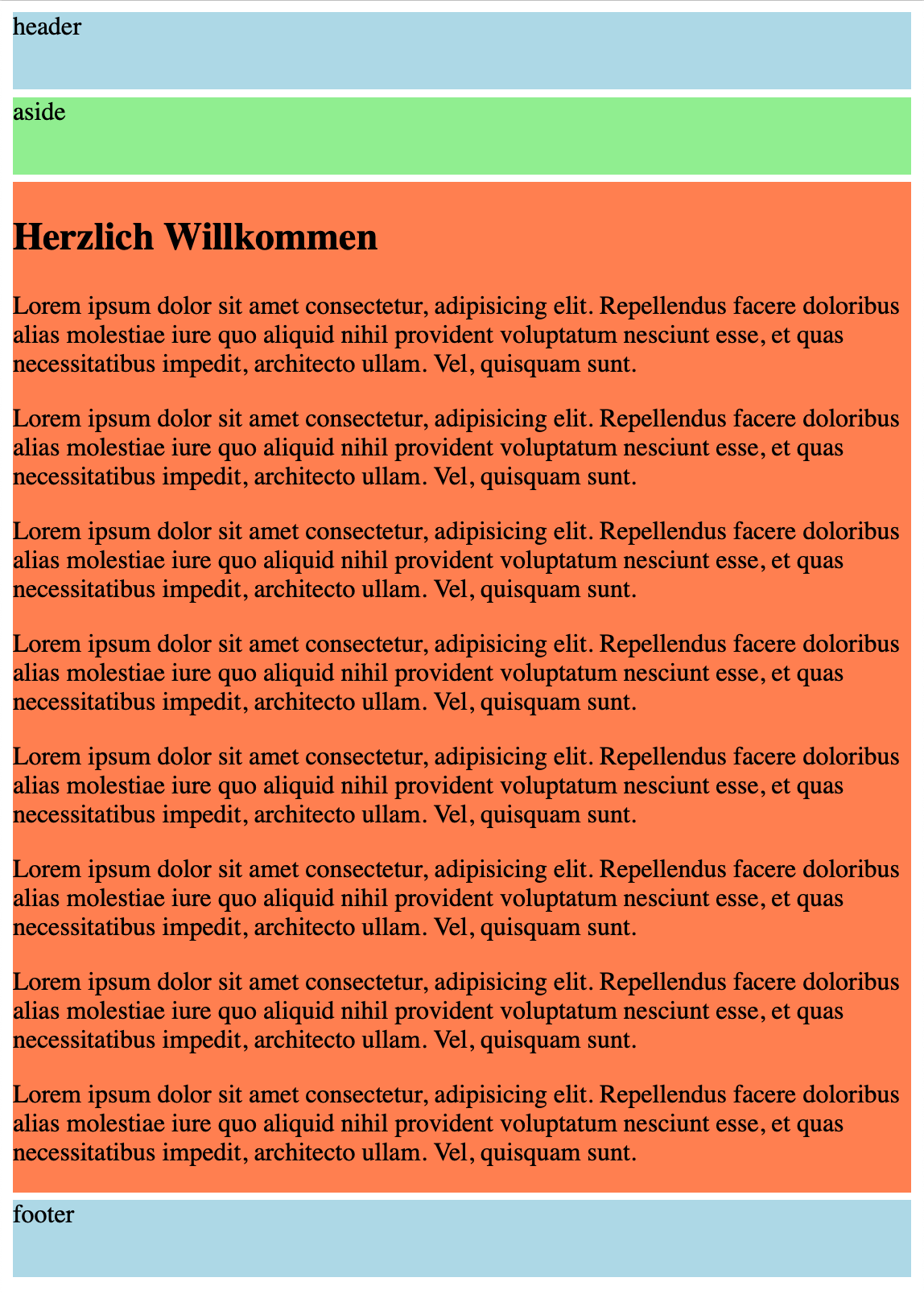
- Passe jetzt die CSS Definition für den body Tag außerhalb des media query ganz zu Beginn der CSS Datei so an, dass das folgende Layout für kleine Bildschirmgrößen entsteht:
- Verändere die Breite des Fensters und beobachte die responsive Anpassung.
Quellen
- [1]: Ziel Layout - Urheber: KJ - Lizenz: inf-schule.de