Card Layout
Ziel
Karten oder Cards werden auf sehr vielen Webseiten als strukturierende Elemente eingesetzt. In dem folgenden Kapitel nutzen wir CSS Grid um das Layout eine solchen Karte zu gestalten. Wir gestalten jetzt also nicht das komplette Layout einer Webseite sondern nur eines Elementes, welches natürlich auch mehrfach auf einer Seite vorkommen kann.
Aufgabe 1
Im Archiv dateien.zip findest du die Dateien 4.html mit der zugehörigen CSS Datei 4.css und einem
Profilfoto profilfoto.jpg [1].
Die CSS-Datei enthält bereits viele Basisdefinitionen für die Karte, sodass ein gewisses optisches Grundlayout vorhanden ist.
Lediglich die Befehle für CSS-Grid zur Positionierung fehlen noch.
Bearbeite dafür die folgenden Aufgaben:
-
Die Klasse
cardsoll zu einem CSS Grid werden mit einer Spalte der Breite auto und fünf Zeilen mit den Höhen 100px, 50px und dreimal der Höhe 15px. - Zwischen den Spalten soll außerdem kein Abstand sein, die Zeilen erhalten einen Zwischenraum von 10px.
- Die Zeilen sollen von oben nach unten mit den folgenden Inhalten gefüllt werden: Bild, Name, Kürzel, Fächer, Sprechstunde. Dafür müssen müssen die grid-areas definiert und in das entsprechende template übernommen werden.
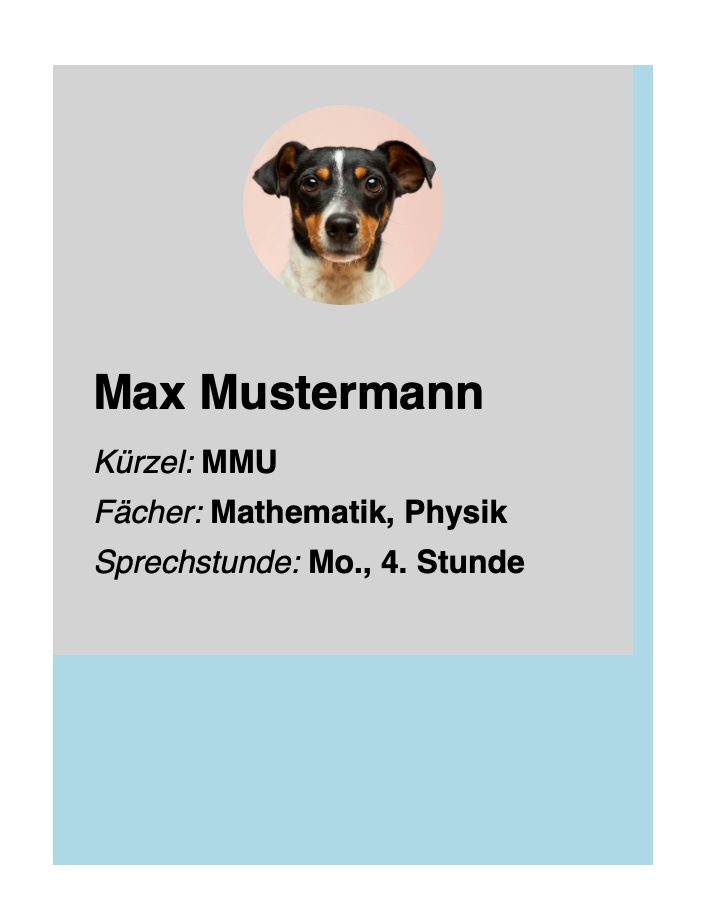
Du solltest jetzt ein Layout für den schmalen Container haben.
Mögliche Lösung
Vergrößerst du das Fenster, dann wirst du feststellen, dass der Container deutlich größer geworden ist. Für diesen Fall wollen wir in der nächsten Aufgabe ein angepassten Card Layout umsetzen.
Aufgabe 2
Aus dem letzten Kapitel sind dir media queries bereits ein Begriff. Der Befehl ist bereits angelegt (und ändert auch schon die Größe des Containers). Mit den folgenden Schritten passen wir jetzt das Layout der Karte an:- Die Karte soll mit 360px etwas breiter werden.
-
Das Grid der Karte soll jetzt zweispaltig mit den Breiten 30% und 70% werden. Für die Reihen nutzen wir eine automatische Konfiguration:
grid-template-rows: auto; - Zwischen den Zeilen soll jetzt kein Zwischenraum vorhanden sein. Zwischen den Spalten jedoch 15px.
- Die erste Spalte soll komplett für das Bild zur Verfügung stehen. Die zweite Spalte wie im anderen Layout für die restlichen Daten: Name, Kürzel, Fächer, Sprechstunde.
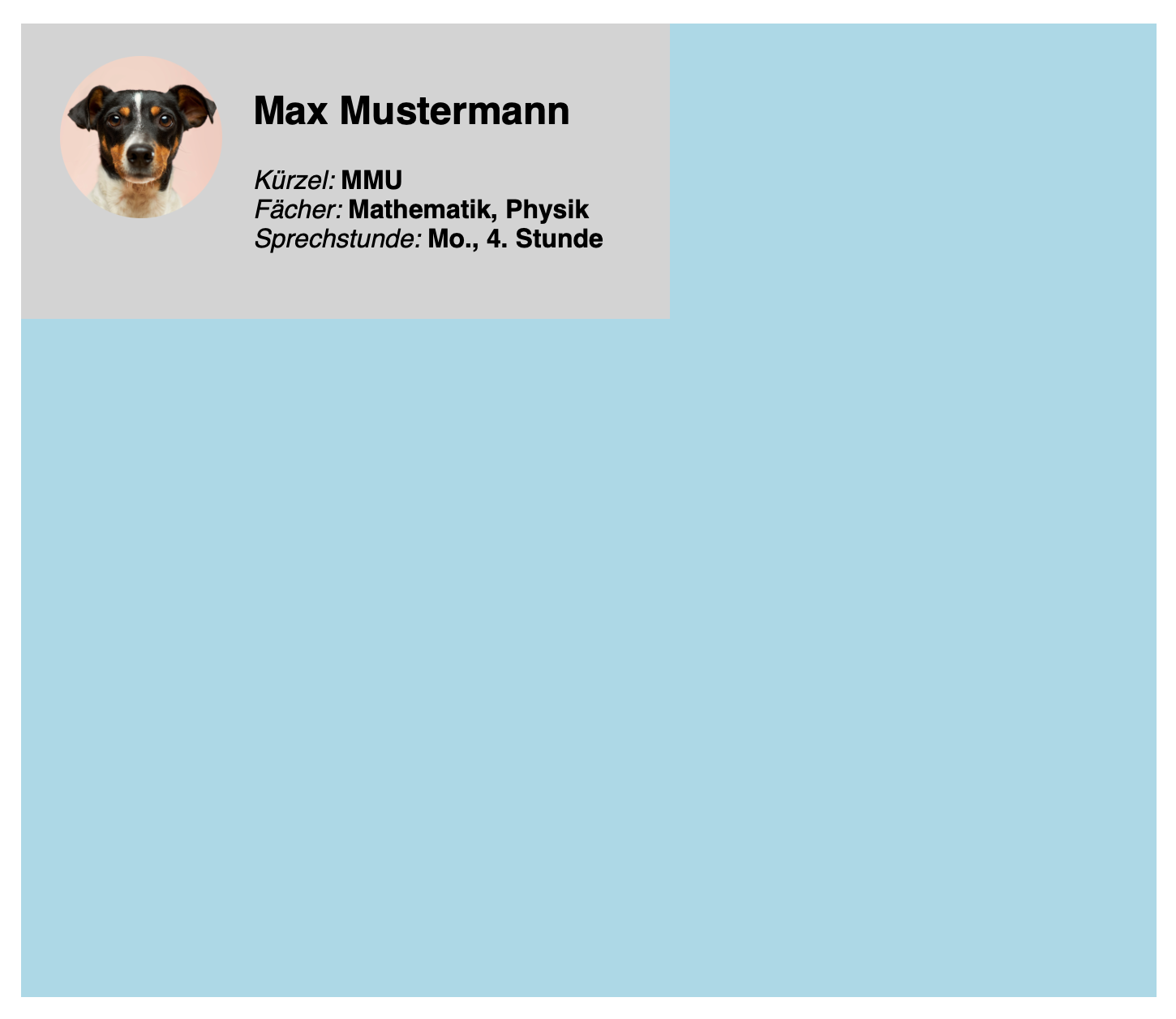
Jetzt hast du auch für größere Bildschirmbreiten ein passendes Layout für die Karte.
Mögliche Lösung
Quellen
- [1]: Hundefoto(letzter Zugriff: 05.04.2024) - Urheber: Victor Grabarczyk - Lizenz: Public Domain
- [2]: mögliche Lösung schmales Layout - Urheber: KJ - Lizenz: inf-schule.de
- [3]: mögliche Lösung breites Layout - Urheber: KJ - Lizenz: inf-schule.de